The points have been made in the Wiki Debate, and I want to work on the middle ground. I have listened to what everyone has to say, and all your points are valid. I will be making sure all the points are implemented into the Wiki as best as I can.
Figured I would make this a thread, though. Watch it if you want. I will provide updates on everything that I am working on and explain what I did, how I did it, in order of my attempts. I will also say what didn't work. I am working in the playground. If you have any helpful comments or suggestions I would love to hear them. The end goal of this project is to have a submission template for every major facet of the Wiki, and have our Wiki look good, professional, provide information in a way that is easily read and understood across the entire board.
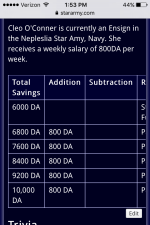
Please, if you are going to comment, make the comments assist the project. I would appreciate if those of you with mobile could tell me if any updates I give work on your phone. I am currently working with a prospected 300pixel cap. It's working so far. Following posts will continue what I am working on and how I have attempted to solve issues.
Figured I would make this a thread, though. Watch it if you want. I will provide updates on everything that I am working on and explain what I did, how I did it, in order of my attempts. I will also say what didn't work. I am working in the playground. If you have any helpful comments or suggestions I would love to hear them. The end goal of this project is to have a submission template for every major facet of the Wiki, and have our Wiki look good, professional, provide information in a way that is easily read and understood across the entire board.
Please, if you are going to comment, make the comments assist the project. I would appreciate if those of you with mobile could tell me if any updates I give work on your phone. I am currently working with a prospected 300pixel cap. It's working so far. Following posts will continue what I am working on and how I have attempted to solve issues.